آموزش MobileGIS
اپلیکیشن Mobile GIS بسازید، بخش اول
اپلیکیشن Mobile GIS را گام به گام طراحی و تولید کنید.
یک اپ موبایل GIS برای کمپ های نوروزی تولید کنید
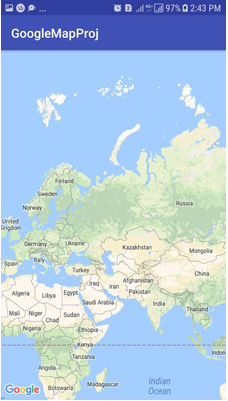
در آموزش قبلی به شما یاد دادیم در یک ساعت برنامه نویسی موبایل GIS را شروع کنید و اولین اپلیکیشن Mobile GIS را تولید کنید. ما این آموزش را در یک فیلم یک ساعته به شما هدیه کردیم و در آن با زبان ساده به شما آموزش دادیم تا اولین اپلیکیشن نقشه را تولید کنید. این آموزش، شروع کار با نقشه در برنامه نویسی اندروید می باشد و شما یک اپ همانند آنچه در این تصویر می بینید را تولید کردید.
اگر هنوز این فیلم رایگان را مشاهده نکرده اید، پیش از ادامه دادن این آموزش بهتر است آن را به رایگان دانلود کرده و مشاهده کنید.

بسته آموزش برنامه نویسی موبایل GIS به زودی در سایت قرار می گیرد. اما ما می خواهیم برای علاقمندان برنامه نویسی Mobile GIS، آموزش های گام به گام را در سایت GISPlusمنتشر نمایید. شما در این آموزش ها یاد می گیرید که چگونه یک نرم افزار مکانمند مبتنی بر موبایل (همان نرم افزار موبایل GIS) را تولید کنید.
برای آن که آموزش های ما کاربردی باشند، می خواهیم یک اپلیکیشن برای ثبت و نمایش اطلاعات کمپ های نوروزی ایجاد کنیم و کار با نقشه در برنامه نویسی اندروید را طی چند جلسه به شما آموزش دهیم.
این اپلیکیشن دارای قابلیت های زیر خواهد بود:
- امکان ثبت اطلاعات کمپ های نوروزی
- امکان مشخص کردن مکان کمپ از روی نقشه
- امکان نمایش کمپ ها بر روی نقشه
- امکان جستجوی کمپ ها و نمایش بر روی نقشه
- امکان جستجوی کمپ ها در یک محدوده مشخص از نقشه
- امکان مسیریابی بر روی نقشه تا کمپ مورد نظر
- امکان نمایش فاصله ما تا کمپ مورد نظر
- نمایش نقشه های عمومی گوگل و OSM
- نمایش نقشه های اختصاصی از سرویس WMS

ما گام به گام در آموزش های آتی، تولید یک اپلیکشن نقشه موبایل برای کمپ های نوروزی را به شما آموزش می دهیم. شما در این آموزش ها مهارت های زیر را بدست می آوردید:
- آموزش برنامه نویسی اندروید
- آموزش طراحی ظاهر اپلیکیشن موبایل (یا همان واسط کاربری یا User Interface)
- آموزش کار با نقشه در برنامه نویسی اندروید
- آموزش استفاده از نقشه گوگل در اندروید استودیو
- آموزش استفاده از نقشه OSM در اندروید استودیو
- آموزش قراردادن نقشه در اپلیکیشن (نقشه های اختصاصی)
- آموزش کار با GPS در برنامه نویسی اندروید
- آموزش برنامه نویسی ابزارهای پایه GIS تحت موبایل
- انتشار اپلیکیشن موبایل در سایت کافه بازار
در نهایت شما یک اپلیکیشن مکانمند را تولید خواهید کرد.
در این آموزش که اولین بخش از سلسله آموزش های تولید اپلیکیشن Mobile GIS است می خواهیم به شما یاد دهیم چگونه واسط کاربری اپلیکیشن کمپ های نوروزی را طراحی کنید. با ما همراه باشید…
ایجاد یک پروژه
همان طور که گفته شد، قصد داریم یک اپلیکیشن نقشه برای ذخیره سازی و نمایش اطلاعات کمپ های نوروزی با قابلیت های GIS ایجاد کنیم و مقدمات اپلیکیشن Mobile GIS را فراهم آوریم.
این اپلیکیشن از یک Activity اصلی و دو Fragment فرم اطلاعات و نقشه تشکیل می شود که این دو فرگمنت بر اساس موقعیت و نیاز در اکتیویتی اصلی نمایش داده خواهند شد.
در این جلسه برای تعامل با کاربر، فرم دریافت اطلاعات کمپ را که شامل فیلدهایی برای دریافت نام کمپ، آدرس و… است را پیاده سازی خواهیم کرد و در جلسات آتی سایر قابلیت ها را اضافه خواهیم کرد.
اگر مایل به دریافت آموزش های آتی در ایمیل خود هستید می توانید در کلاس موبایل GIS به رایگان عضو شوید.عضویت در کلاس MOBILE GIS
قبل از هر چیز قصد داریم دو مفهوم Activity و Fragment را در برنامه نویسی اندروید بررسی کنیم.
Activity چیست؟
در برنامه اندروید هر صفحه از برنامه، یک Activity نامیده می شود. فرض کنید که یک برنامه را اجرا می کنیم. این اپلیکیشن پس از اجرا وارد صفحه اصلی برنامه می شود. این صفحه اصلی یک اکتیویتی است.
هر برنامه معمولا از چند اکتیویتی تشکیل می شود که با هم در ارتباط هستند. به طور معمول یک اکتیویتی در هر برنامه به عنوان اکتیویتی Main شناخته می شود، زمانی که برنامه اجرا می شود ابتدا اکتیویتی Main نمایش داده می شود.
هر اکتیویتی از دو بخش تشکیل می شود:
- بخش واسط کاربری یا UIکه بصورت مستقیم با کاربر، تعامل دارد و توسط کدهای XML پیاده سازی می شود.
- بخش کدهای عملیاتی جاواکه با UI در ارتباط هستند.
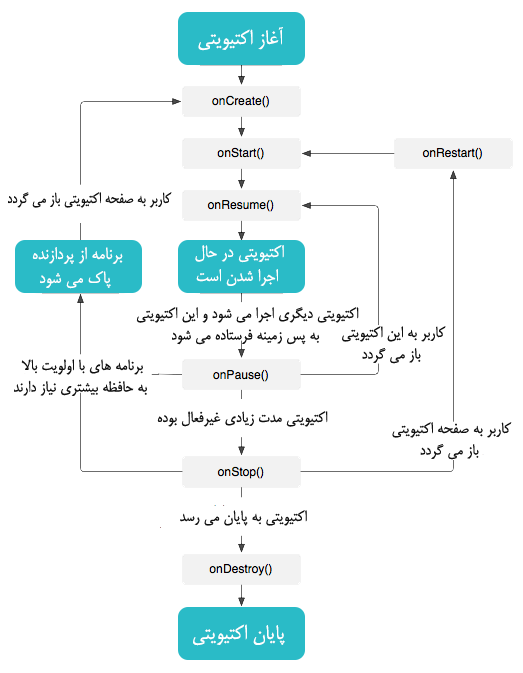
هر اکتیویتی از زمان اجرا تا زمانی که بسته می شود، در وضعیت های مختلفی قرار می گیرد. به مجموعه این وضعیت ها، چرخه حیات اکتیویتی گفته می شود. در شکل زیر، این چرخه حیات را مشاهده می کنید:

| نکته |
|---|
| توضیح متدهای بالا در فایل فیلم آموزشی این نوشته به تفصیل آورده شده است و برای جلوگیری از طولانی شدن نوشته در این بخش ذکر نمی شوند. برای اطلاعات بیشتر پیشنهاد می کنیم به انتهای این نوشته مراجعه کنید و فیلم این آموزش را دانلود نمایید تا علاوه بر مشاهده اطلاعات بیشتر، به سورس کدها هم دسترسی داشته باشید. |
Fragment چیست؟
Fragment جزئی از رابط کاربری است که می توان آن را به عنوان بخشی از اکتیویتی در نظر گرفت که به اکتیویتی قدرت طراحی بهتری می دهد. فرگمنت در اندروید، چرخه حیات و رفتار خاص خود را دارد. هر اکتیویتی می تواند چندین فرگمنت را در خود جای دهد و هر فرگمنت می تواند در چندین اکتیویتی استفاده شود. بنابراین فرگمنت به تنهایی قابلیت اجرا ندارد و به اکتیویتی والد و چرخه حیات آن وابسته است.
فرگمنت همانند اکتیویتی از دو قسمت واسط کاربری و کدهای عملیاتی جاوا تشکیل شده است.
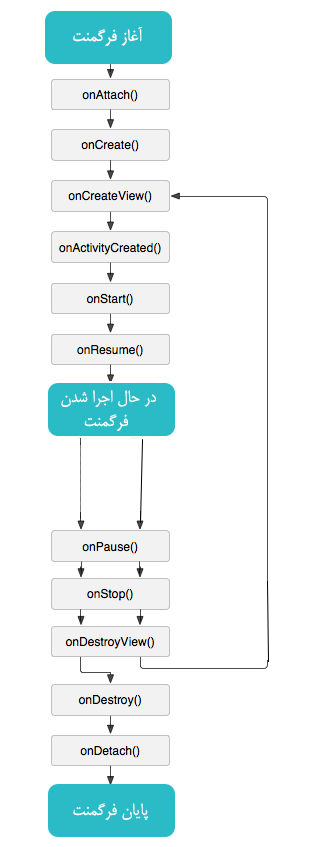
فرگمنت هم مانند اکتیویتی، چرخه حیات خاص خود را دارد که تا حد زیادی مشابه چرخه حیات اکتیویتی است. در شکل زیر این چرخه حیات را مشاهده می کنید:

| نکته |
|---|
| توضیح متدهای بالا در فایل فیلم آموزشی این نوشته به تفصیل آورده شده است و برای جلوگیری از طولانی شدن نوشته در این بخش ذکر نمی شوند. برای اطلاعات بیشتر پیشنهاد می کنیم به انتهای این نوشته مراجعه کنید و فیلم این آموزش را دانلود نمایید تا علاوه بر مشاهده اطلاعات بیشتر، به سورس کدها هم دسترسی داشته باشید. |
ایجاد فرم دریافت اطلاعات
در محیط Android Studio، پروژه ای با نام NorowuziCamp با یک اکتیویتی از نوع Empty Activity با نام MainActivity ایجاد می کنیم.
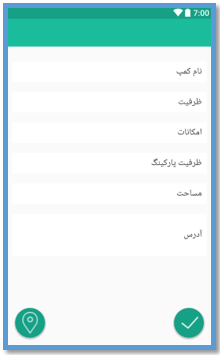
قصد داریم برای اپلیکیشن Mobile GIS خودمان فرمی همانند آنچه در تصویر زیر می بینید، برای وارد کردن اطلاعات هر کمپ ایجاد کنیم.

این صفحه از تعدادی Edittext برای ورود اطلاعات کمپ ها تشکیل شده است. همچنین از یک دکمه برای نمایش فرگمنت مربوط به استفاده از نقشه در اپ موبایل و یک دکمه برای ذخیره اطلاعات کمپ در پایگاه داده موبایل، استفاده خواهیم کرد که این دو دکمه از نوع Floatingactionbutton هستند و در MainActivity قرار داده می شوند.
ابتدا قصد داریم چند فایل مهم یک برنامه اندروید را به همراه کاربرد هر فایل به شما معرفی کنیم.
- تصاویر مورد استفاده در برنامه باید در پوشه Drawable قرار بگیرند.
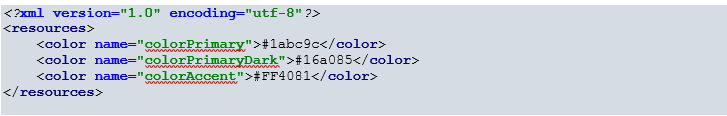
- تغییر تم رنگی برنامه و افزودن سایر رنگ های مورد استفاده در برنامه در فایل colors.xml در مسیر res>values انجام می شود.
- در پوشه dimension می توانیم ابعاد مختلف را برای نمایش در صفحه نمایش های مختلف(برای مثال گوشی و تبلت و..) تعریف کنیم.
- فایل Strings.xml برای معرفی محتوای متنی که در بخش های مختلف برنامه استفاده می شود، کاربرد دارد.
- فایل styles.xml برای تعریف تم های مختلف مورد استفاده برنامه کاربرد دارد.
- تغییر تم رنگی برنامه و افزودن سایر رنگ های مورد استفاده در برنامه در فایل colors.xml در مسیر res>values انجام می شود.
همانطور که مشاهده می کنید همه این بخش ها مقادیر پیش فرضی دارند که می توانیم با توجه به نیاز این مقادیر را تغییر دهیم، برای مثال در فایل strings.xml نام برنامه “NorowuziCamp” تعریف شده که می توانیم آن را به «کمپ های نوروزی» تغییر دهیم.
و یا رنگ های مدنظر خودمان را در در فایل colors.xml تعریف کنیم. در صورتی که این فایل را باز کنید، مشاهده خواهید کرد که سه رنگ colorPrimary، colorPrimaryDark و colorAccent به صورت پیش فرض وجود دارند که ما مطابق زیر از طریق تغییر رنگ ها، تم رنگی برنامه را تغییر دادیم.

همانطور که پیش تر در آموزش شروع برنامه نویسی Mobile GIS در یک ساعت، واسط کاربری باید به وسیله کدهای xml در یک فایل xml پیاده سازی شود. ابتدا دو دکمه ی ذکر شده را به صفحه MainActivity در فایل activity_main.xml که در پوشه layout قرار گرفته است اضافه می کنیم.
توجه داشته باشید که برای استفاده ازFloatingActionButton باید به جای RelativeLayout از CoordinatorLayout استفاده کنیم که لازم است کتابخانه ی Design Support را به پروژه اضافه کنیم. پس از اضافه کردن آدرس این کتابخانه به فایل Buil.gradle پروژه را sync می کنیم.

فایل activity_main.xml را مطابق زیر ویرایش می کنیم و دو FloatingActionButton و یک FrameLayout برای نمایش فرگمنت ها در صفحه قرار می دهیم.

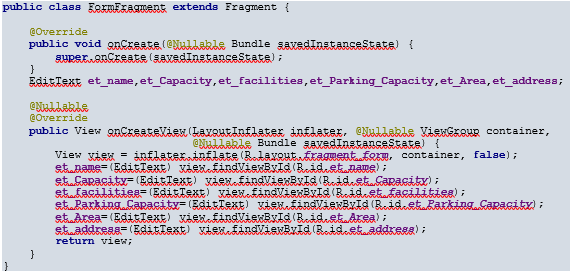
برای ایجاد فرگمنت فرم اطلاعات کمپ نوروزی، در مسیر res>layout یک فایل xml با نام fragment_form برای طراحی واسط کاربری ایجاد می کنیم. همچنین برای نوشتن کدهای عملیاتی در بخش Java، کلاسی با نام FormFragment.javaFormFragment.java ایجاد می کنیم.
در این صفحه، شش Edittext برای دریافت اطلاعات کمپ قرار می دهیم و برای هر کدام شناسه منحصر به فردی تعریف می کنیم. کد نهایی به همراه فایل فیلم ارایه شده اند.
| نکته |
|---|
| به منظور مختصر و مفید شدن آموزش و همچنین خوانا شدن نوشته و برای جلوگیری از طولانی شدن نوشته، از این پس سورس کدهای طولانی را در متن نوشته قرار نمی دهیم. کلیه سورس کدها در فایل مجزا به همراه ویدیوی آموزش این نوشته در اختیار شما قرار می گیرند. برای دریافت سورس کدها پیشنهاد می کنیم به انتهای این نوشته مراجعه کنید و فیلم این آموزش را دانلود نمایید تا علاوه بر آموزش ویدیویی که گام به گام بوده و اطلاعات بیشتری نیز در اختیار شما قرار می دهد، به سورس کدها هم دسترسی داشته باشید. |
| نکته |
|---|
| تمامی تصاویر مورد استفاده در صفحات برنامه باید در مسیر res>drawable قرار گیرند. همچنین تصاویر به کار رفته در این پروژه به همراه کدها در کنار فیلم رایگان این نوشته قرار گرفته اند و می توانید آنها را از انتهای همین نوشته دانلود کنید. |
برای دریافت اطلاعاتی که کاربر در فرم طراحی شده وارد می کند و انجام عملیاتی بر روی آن ها، لازم است که به معرفی Edittext ها در کلاس FormFragment بپردازیم.

در مرحله بعد باید برای نمایش فرگمنت موردنظر در FrameLayout کدهای لازم را به MainActivity.java اضافه کنیم.
برای دسترسی به فرگمنت موردنظر، اولین گام import کردن کلاس app.Fragment به ابتدای این کلاس است.

در گام بعد متغیری برای نگه داری فرگمنت در حال نمایش تعریف می کنیم.

و مرحله آخر ایجاد یک شی از نوع FormFragment و معرفی آن برای نمایش در FrameLayout می باشد.

در نهایت کلاس MainActivity.java مطابق زیر خواهد بود.

اکنون اگر برنامه را بر روی شبیه ساز و یا تلفن همراه خود اجرا کنید ظاهری همانند آن چه در زیر آورده شده مشاهده می کنید.

در نوشته های آتی قابلیت های زیر را به پروژه اضافه خواهیم کرد:
- با زدن بر روی دکمه انتخاب مکان، فرگمنتی شامل نقشه گوگل را نمایش خواهیم داد.
- با زدن بر روی نقشه، یک مارکر در نقطه انتخاب شده به نقشه اضافه خواهیم کرد.
- یک پایگاه داده Sqlite به برنامه اضافه خواهیم کرد.
- با زدن روی دکمه ذخیره سازی، اطلاعات دریافتی از فرم و مکان انتخاب شده بر روی نقشه را در پایگاه داده ذخیره خواهیم کرد.
دانلود رایگان فیلم آموزش برنامه نویسی Mobile GIS
به شما پیشنهاد می کنیم با استفاده از فیلم رایگان آموزشی اپلیکیشن Mobile GIS را به صورت گام به گام طراحی و تولید کنید
سخن پایانی
همانطور که همیشه گفته ایم در کلاس آموزش Mobile GIS تولید یک اپلیکیشن Mobile GIS را آموزش دهیم و در این جلسه از کلاس تولید یک اپلیکیشن Mobile GIS را آغاز کردیم. در نوشته آتی، شما را با پایگاه داده Sqlite آشنا خواهیم کرد و مقدمات استفاده از این پایگاه داده موبایل برای ذخیره اطلاعات کمپ ها را به شما خواهیم آموخت. اگر مایل هستید که نوشته های بعدی را در ایمیل خود دریافت نمایید، می توانید هم اینک از طریق فرم زیر، در این کلاس رایگان، ثبت نام نمایید.