آموزش Web GIS, برنامه نویسی GIS, برنامه نویسی Web GIS
ایجاد نقشه تحت وب با OpenLayers
با OpenLayers یک نقشه تحت وب راه اندازی کنید
در صورتی که نیاز دارید نقشه های خود را به دیگران ارایه نمایید ولی آن ها با نرم افزارهای کار با نقشه آشنایی ندارند، می توانید نقشه تحت وب را به کار ببرید. به صورت تخصصی، به نمایش نقشه تحت وب، Web Mapping گقته می شود و برای راه اندازی آن می بایست یک سامانه اطلاعات مکانی تحت وب یا Web GIS راه اندازی نمایید. توسط سامانه وب GIS، داده ها و نقشه ها آنلاین می شوند و می توان روی آن ها اعمال مختلفی مانند جستجو، نمایش مکان ها، مسیریابی و یا تحلیل و… را تنها از طریق مرورگرهای وب مثل فایرفاکس، کروم و… در دسترس کاربر قرار داد.
ایجاد نقشه تحت وب با OpenLayers کار ساده ای می باشد. در نوشته های آموزش OpenLayers که پیش تر در سایت GISPlus منتشر کردیم، به معرفی OpenLayers پرداختیم و نمایش نقشه با OpenLayers را شروع کردیم و به عنوان ساده ترین کار با OpenLayers، نقشه گوگل را توسط OpenLayers به نمایش درآوردیم.
در این آموزش کمی پا را فراتر می گذاریم و نقشه تحت وب که در آموزش پیشین ایجاد کردیم را توسعه می دهیم و ایجاد نقشه تحت وب با OpenLayers و نیزنمایش نقشه OSM با OpenLayers و علامت گذاری نقشه و نیز افزودن اولین قابلیت تعاملی با نقشه را به شما یاد دهیم.
اگر می خواهید نحوه انجام این کار را یاد بگیرید در این آموزش با ما همراه باشید…
اگر آموزش نمایش نقشه با OpenLayers را مشاهده نکرده اید، پیش از خواندن این آموزش باید ابتدا آموزش پیشین را مشاهده نمایید. همچنین این نوشته از مجموعه آموزش های آکادمی WEB GIS است. برای مشاهده آموزش های پیشین و دانلود فیلم و PDF آن ها، می توانید به صفحه آکادمی WEB GIS مراجعه نمایید.ورود به آکادمی WEB GIS
علامت گذاری نقشه با OpenLayers
در اولین آموزش OpenLayers که پیش تر به شما ارایه شد، نقشه گوگل را با OpenLayers به سایت خود اضافه کردیم و توانستیم قابلیت های پایه یک نقشه تحت وب را پیاده سازی کنیم. این قابلیت های پایه عبارتند از:
- قابلیت نمایش نقشه
- قابلیت بزرگ نمایی (Zoom In) و کوچک نمایی (Zoom Out)
- قابلیت جابجایی نقشه
در این آموزش، قابلیت های جدیدی را برای ایجاد نقشه تحت وب حرفه ای تر، اضافه می کنیم. قابلیت هایی که در این آموزش اضافه می کنیم شامل موارد زیر هستند:
- نمایش نقشه OSM با OpenLayers
- روشن و خاموش کردن لایه های نقشه (OSM، Google)
- اضافه کردن علامت (مارکر) بر روی مختصات جغرافیایی مورد نظر
- نمایش پیام، هنگام کلیک بر روی مارکر
نمایش نقشه OSM
هر نقشه تحت وب می تواند دارای یک یا چند لایه مختلف باشد. وقتی چند لایه نقشه داریم می بایست بتوانیم به دل خواه خود، آنها را روشن یا خاموش کنیم. در آموزش قبلی، نقشه تحت وب ما فقط شامل لایه نقشه گوگل بود. برای آن که با نقشه چند لایه ای آشنا شوید در این آموزش می خواهیم یک لایه دیگر به نقشه تحت وب اضافه کنیم که در آن نقشه Open Street Map نمایش داده می شود.
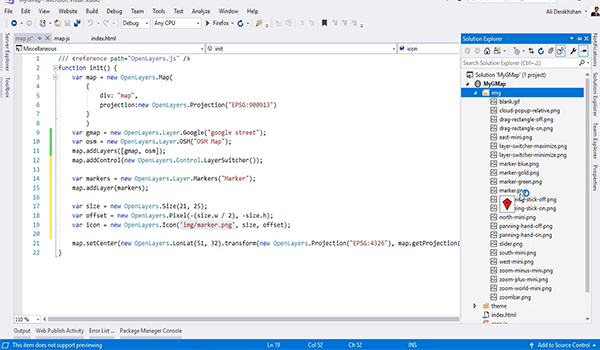
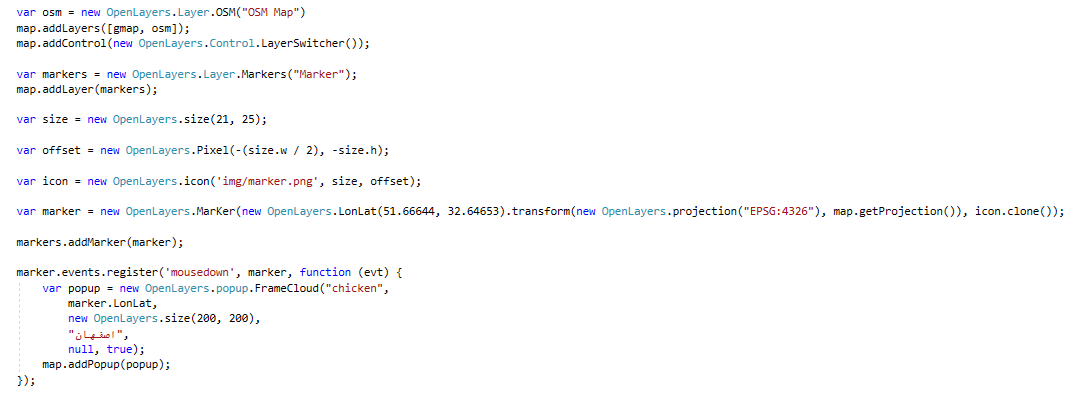
برای اضافه کردن لایه OSM به وب سایت خود کافیست از کلاس OSM در کتابخانه OpenLayers استفاده کنید.

در این جا نام لایه را OSM Map قرار داده ایم.

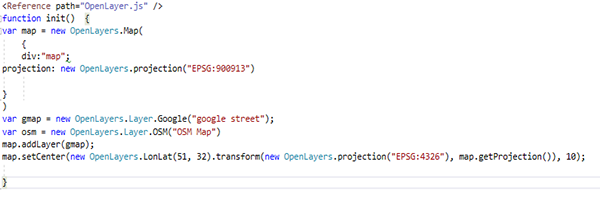
برای اضافه کردن لایه OSM به وب سایت نقشه ای خود، به جای متد map.addLayer از متد map.addLayers استفاده می کنیم و لیست لایه های مورد نظر خود را به صورت آرایه به آن می دهیم.

در اینجا ما دو لایه gmap و osm را وارد آرایه می کنیم.
ترتیب نمایش لایه ها به همین ترتیبی است که داخل آرایه قرار می گیرد یعنی اول google map و پس از آن osm اضافه می شود.
Switch بین لایه های نقشه
هرگاه نقشه دارای چند لایه باشد، می بایست امکان روشن یا خاموش کردن لایه ها و یا امکان جابجایی بین آن ها فراهم شود. نقشه ها معمولا دو دسته لایه دارند:
- لایه های پایه نقشه
- لایه های عملیاتی نقشه
لایه های نقشه پایه معمولا به عنوان لایه Base در سامانه Web GIS استفاده می شوند و در زیر سایر لایه ها قرار خواهند گرفت. تصاویر ماهواره ای، نقشه های گوگل، نقشه OSM و سایر نقشه های پوششی، معمولا به عنوان لایه های نقشه پایه مورد استفاده قرار می گیرند. لایه های نقشه پایه نمی توانند به صورت هم زمان با هم روشن باشند و معمولا می بایست بین آن ها جابجایی یا Switch انجام شود.
[alert type=”success”]نکته:برای آشنایی بیشتر با لایه های نقشه می توانید به دو نوشته آموزش وب GIS چیست و وب GIS چگونه کار می کند مراجعه کنید. [/alert]از آنجایی که نقشه تحت وب ما شامل دو لایه نقشه گوگل و نقشه OSM است و هر دو لایه، لایه پایه هستند، لذا می بایست یک Layer Switcherبه نقشه اضافه کنیم تا کاربر بتواند بسته به دل خواه خود، لایه مورد نظر را نمایش دهد. برای این منظور از کد زیر استفاده می کنیم:


همان طور که مشاهده کردید، کنترل LayerSwitcher به نقشه اضافه شده است و ما می توانیم بین لایه های پایه نقشه جابه جا شویم.
اضافه کردن علامت در یک مختصات خاص
علامت گذاری نقشه با اهداف گوناگون انجام می شود. ممکن است بخواهید یک مکان را روی نقشه تحت وب مشخص کنید و حتی بخواهید قابلیت های تعاملی نیز به آن اضافه کنید تا وقتی کاربر بر روی علامت آن مکان کلیک کرد، اتفاق خاصی نظیر باز شدن یک صفحه انجام شود. در این مواقع، یک علامت یا یک Marker روی نقشه اضافه می شود. به تصویر زیر دقت کنید:

این یک علامت یا به انگلیسی Marker است که بر روی یک نقطه دارای طول جغرافیایی و عرض جغرافیایی مشخص قرارداده می شود.
در نقشه تحت وب می توانید به مارکرها قابلیت های تعاملی هم اضافه نمایید.
در این بخش می خواهیم علامت گذاری نقشه با OpenLayers، را انجام دهیم. از لحاظ فنی، مارکر یا همان علامت، یک لایه نقشه به حساب می آید. پس باید لایه مارکر به لایه های نقشه اضافه شود.
p>

گام بعد، اضافه کردن مارکر در یک مختصات خاص می باشد. باید نوع، سایز و مختصات مارکری که می خواهیم بر روی نقشه اضافه کنیم را مشخص نماییم.

سایز مارکر را 25*21 انتخاب می کنیم. پس از آن نوبت به تعیین مختصاتی از نقشه است که مارکر بر روی آن قرار می گیرد.

در این جا موقعیت آیکون مارکر نسبت به نقطه مختصاتی (بالای نقطه، پایین نقطه، روی نقطه) را تعیین می کنیم.
در پایان، آیکونی (فایل تصویری) که برای مارکر در نظر گرفتیم را مشخص می کنیم. در پوشه img در مسیر وب سایت، تصویر مارکر با نام marker.png را داریم.


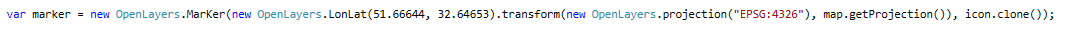
گام بعد، اضافه کردن مارکر در مکان (مختصات جغرافیایی) مورد نظر بر روی نقشه است. برای این کار، متغییری تعریف می کنیم و نام آن را marker قرار می دهیم و با استفاده از OpenLayers.Marker به تعریف مارکر می پردازیم و با استفاده از دو پارامتر ورودی (OpenLayers.LonLat، icon.clone) به ترتیب مختصات جغرافیایی مارکر و نوع آیکن را مشخص می کنیم.

بعد از تعریف مارکر، باید این لایه به لایه های نقشه اضافه شود.

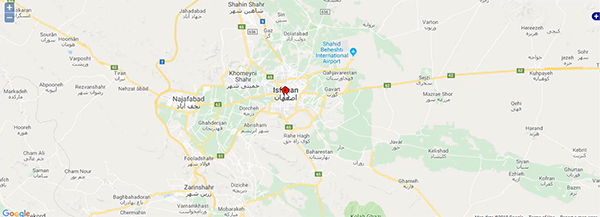
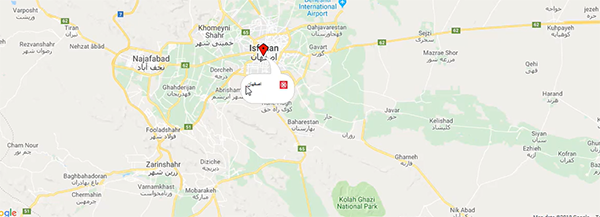
بعد از ذخیره و اجرای پروژه، خروجی به شکل زیر می شود. در واقع مارکری، بر روی مرکز شهر اصفهان اضافه می شود.

نمایش پیام هنگام کلیک بر روی مارکر
تفاوت نقشه های چاپی با نقشه های تحت وب این است که امکان پویایی و تعامل کاربر با آن ها فراهم شده است. این از ویژگی های نقشه های دیجیتال می باشد که امروزه از آن به عنوان Interactive Maps یا نقشه های پویا یاد می شود. شما به عنوان یک برنامه نویس Web GIS باید امکانات مناسبی برای تعامل کاربر با نقشه تحت وب را فراهم کنید. یکی از این امکانات تعاملی، قابلیت کلیک بر روی مارکر نقشه می باشد. از این قابلیت به دلایل مختلفی می توان استفاده نمود. فرض کنید می خواهیم با کلیک بر روی نام شهر در نقشه، نام آن به نمایش درآید. یا مثلا می خواهیم در مکان هر شهر یک مارکر وجود داشته باشد که با کلیک بر روی آن، صفحه ای باز شود و وضعیت آب و هوای آن شهر را نمایش دهد. ما در این بخش از آموزش علامت گذاری نقشه با OpenLayers می خواهیم با کلیک بر روی مارکر، به سادگی یک پیام نمایش داده شود.
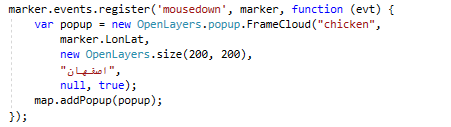
برای اضافه کردن پیام نیاز است با دستور event.register که بر روی متغییر مارکر خود اضافه می کنیم، مشخص کنیم که با کلیک (رویداد mousedown) بر روی مارکر، تابع زیر فراخوانی شود.

در این تابع گفته ایم که با استفاده از کلاس popup در کتابخانه OpenLayers یک popup بر روی مختصات مارکر (marker.LonLat) اضافه شود و سایز popup را 200*200 قرار داده ایم و متنی که هنگام نمایش به کاربر نشان می دهیم را کلمه “اصفهان” مشخص کرده ایم و در نهایت popup تعریف شده را به نقشه اضافه کرده ایم.


فیلم آموزش ایجاد نقشه تحت وب با OpenLayers
این نوشته آموزشی دارای فیلم رایگان می باشد. به شما پیشنهاد می کنیم فیلم آموزش ایجاد نقشه تحت وب با OpenLayers را دانلود نمایید و به صورت گام به گام و 100% عملی، از این آموزش لذت ببرید.
سخن پایانی
امیدوارم از این آموزش لذت برده باشید. در آموزش پیشین از سلسله نوشته های آموزش OpenLayers، یاد گرفتید یک نقشه تحت وب راه اندازی کنید. یعنی ساده ترین کاری که برای راه اندازی Web GIS باید انجام داد. در این آموزش به شما یاد دادیم چند قابلیت دیگر هم به نقشه تحت وب خود اضافه کنید و یک نقشه پویا ایجاد کنید.
ما گام به گام داریم شما را به سمت پیاده سازی وب GIS حرکت می دهیم. شما با استفاده از OpenLayers می توانید قابلیت های GIS را در وب پیاده سازی نمایید.
در آموزش های آتی آکادمی Web GIS با ما همراه باشید تا قابلیت های Web GIS را به مرور به سامانه خود اضافه کنید












