آموزش Web GIS
نمایش نقشه گوگل در وب سایت در 10 دقیقه
قراردادن نقشه محل مورد نظر در وب سایت
آیا تا به حال پیش آمده که بخواهید نقشه محل مورد نظرتان را در وب سایت تان نمایش دهید؟ در این نوشته قصد داریم به صورت عملی، نحوه نمایش نقشه گوگل در وب سایت را با استفاده از Google Map API آموزش دهیم. با ما همراه باشید…
این نوشته از مجموعه آموزش های آکادمی WEB GIS است. برای مشاهده آموزش های پیشین و دانلود فیلم و PDF آن ها، می توانید به صفحه آکادمی WEB GISمراجعه نمایید.
آموزش نمایش نقشه در وب سایت
برای قراردادن نقشه در وب سایت، راه های مختلفی وجود دارد. ما در این نوشته و نوشته های آتی که در آکادمی Web GIS، منتشر می کنیم، به شما نحوه انجام این کار را آموزش خواهیم داد. یکی از ساده ترین روش ها برای استفاده از نقشه در وب سایت، استفاده از نقشه گوگل از طریق API هایی است که شرکت گوگل بر روی نقشه خود فراهم آورده است. ما چگونگی نمایش نقشه در سایت با استفاده از google map api را در سه گام آموزش خواهیم داد.
- ایجاد صفحه وب
- اضافه کردن google map api به صفحه
- نمایش نقشه گوگل
گام اول: ایجاد صفحه وب
در اولین گام، باید وب سایتی که مایل به نمایش نقشه در آن هستیم را ایجاد کنیم.
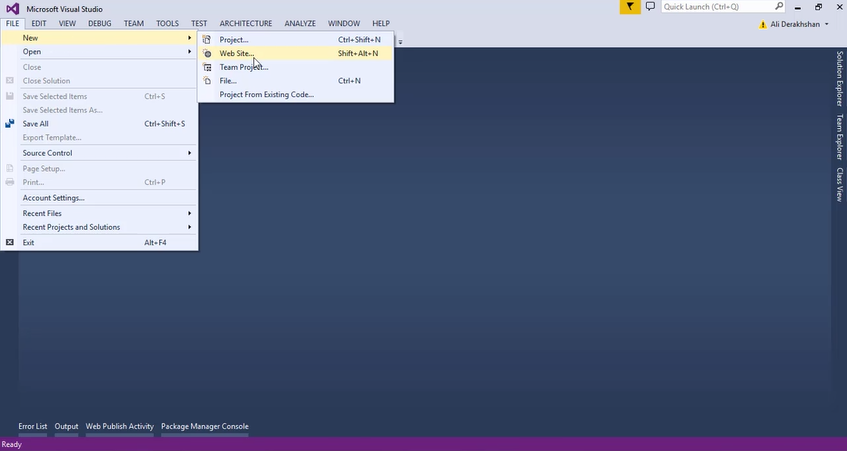
برای طراحی سایت از محیط visual studio استفاده می کنیم. برای ایجاد یک سایت جدید از منوی file گزینه new و سپس web site را انتخاب کنید.

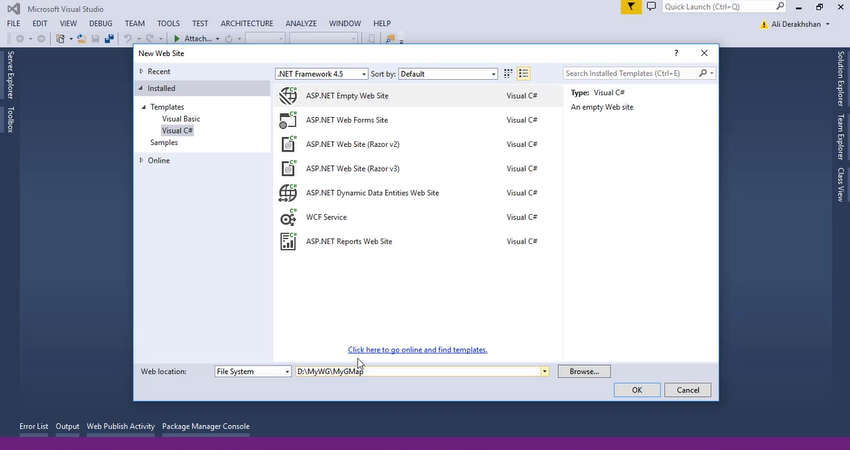
در پنجره new web site گزینه اول یعنی ASP.NET empty web site را انتخاب کنید و در قسمت پایین، مسیر وب سایت را انتخاب کنید. به طور مثال مسیر MyGMap و در انتها دکمه ok را کلیک کنید. تا این مرحله، وب سایت ایجاد شد.

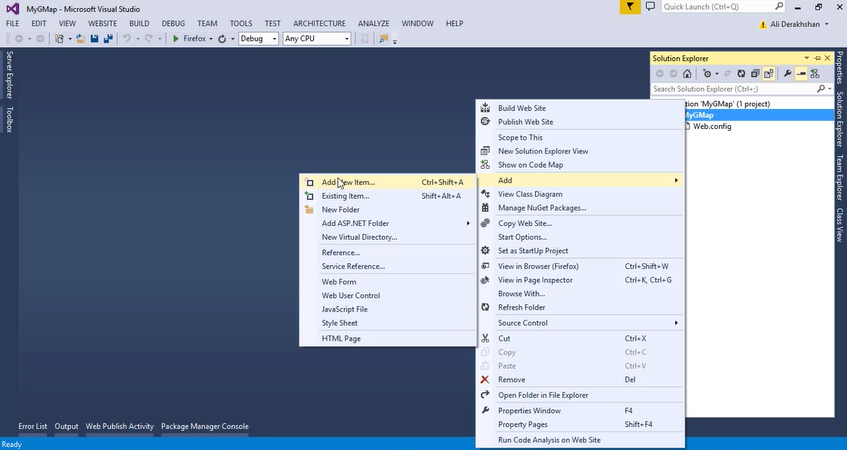
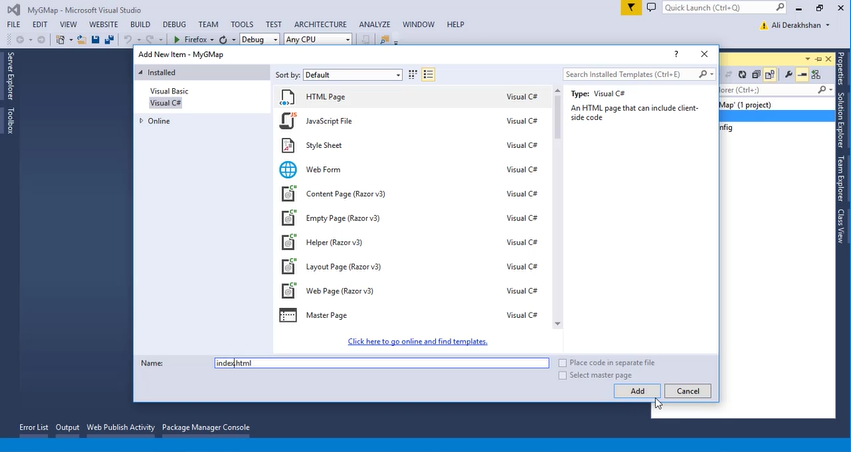
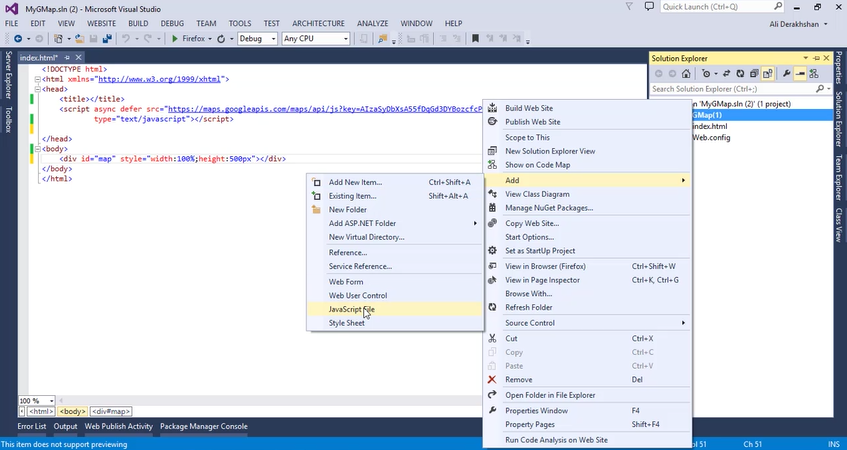
اکنون باید یک صفحه html ساده ایجاد کنیم تا کدهای مربوط به نمایش نقشه را درون این فایل، پیاده سازی کنیم. برای این کار، همانند تصویر زیر عمل کنید و گزینه Add new item را انتخاب نمایید.

در پنجره ای که باز می شود، نوع فایل را html و نامی برای فایل انتخاب نمایید. برای مثال index.html

گام دوم: اضافه کردن Google Map API
برای آن که بتوانید از نقشه گوگل در وب سایت خود استفاده نمایید می بایست Google Map API را به صفحه وب اضافه کنید. برای این منظور، ابتدا باید وارد سایت گوگل شوید و یک API KEY دریافت کنید.
عبارت google map API key را در گوگل جستجو کنید و لینکی با عنوان google maps JavaScript API را انتخاب کنید یا بر روی این لینک کلیک نمایید.
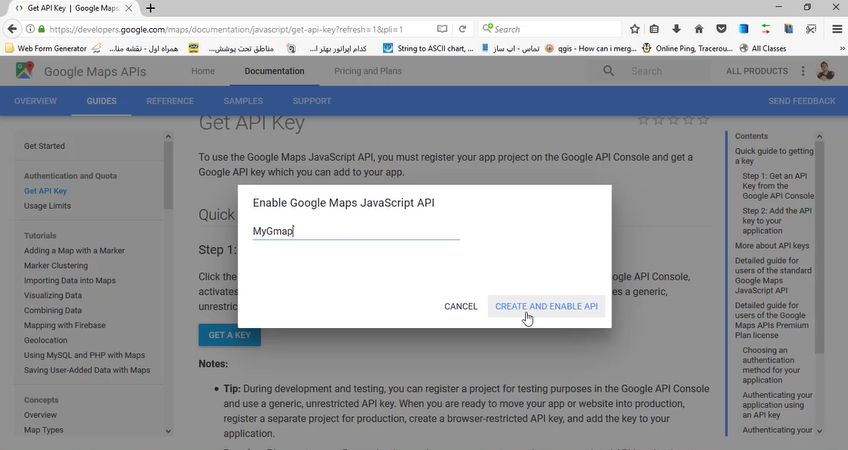
در صفحه ای که باز می شود، راهنمایی برای معرفی چگونگی استفاده از API key مشاهده خواهید کرد. در این صفحه دکمه ی get a key را کلیک کنید.
شما می توانید یک پروژه جدید ایجاد کنید و یا از پروژه های قبلی استفاده کنید. من ایجاد پروژه جدید را انتخاب می کنم و نام MyGMap را برای آن انتخاب می کنم و در انتها دکمه create and enable API را کلیک می کنم. پس از گذشت زمان کوتاهی، کلید ایجاد شده را مشاهده خواهید کرد.


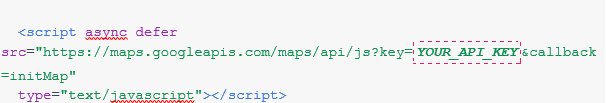
اکنون باید از این کلید استفاده کنیم. صفحه HTML که قبلا ایجاد کردید را باز کنید و Script زیر را به فایل HTML بعد از تگ <head> اضافه کنید و عبارت YOUR_API_KEY را با کلید دریافت شده جایگزین کنید.

گام سوم: نمایش نقشه گوگل
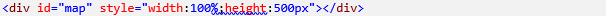
برای نمایش نقشه گوگل، ابتدا یک container برای اضافه کردن کدهای نقشه درون آن، بعد از تگ اضافه می کنیم.

برای اضافه کردن کدهای جاوا اسکریپتی که باعث نمایش نقشه می شوند، یک فایل جاوا اسکریپت با نام map طبق تصویر زیر ایجاد کنید:

همان طور که مشاهده می کنید داخل Google Map API پارامتری به نام callback وجود دارد که مقدارش برابر با initmap است و به این معنی است، هنگامی که Google Map به طور کامل فراخوانی شد متد initmap اجرا شود. بنابراین باید تابعی با نام initmap به فایل map.js اضافه کنیم.
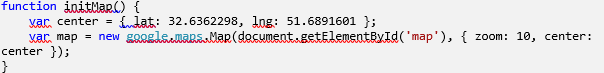
برای این که بتوانیم نقشه گوگل را نمایش دهیم، باید ابتدا چند پارامتر را مقدار دهی کنیم. اولین پارامتر، مختصات جغرافیایی مرکز نقشه است. برای این کار، یک متغیر با نام center تعریف می کنیم و مختصات جغرافیایی نقشه اصفهان را برای این نقطه، مقداردهی می کنیم.

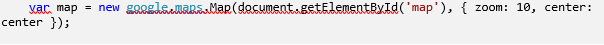
پارامتر بعدی، معرفی نقشه هست که باید container ای که برای نقشه ایجاد کردیم را به Google Map API معرفی کنیم.
برای این منظور از کلاس google.maps.Map استفاده می کنیم و ID مربوط به container را معرفی می کنیم و نحوه نمایش نقشه را به کمک دو پارامترzoom وcenter مشخص می کنیم.

کد نهایی فایل جاوا اسکریپت به صورت زیر است:

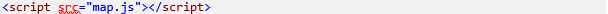
در این مرحله باید فایل جاوا اسکریپت را در فایل HTML معرفی کنیم. به سادگی با استفاده از کشیدن فایل جاوا اسکریپت و رها کردن در فایل HTML، کد زیر به زیر تگ head اضافه می شود.

کد نهایی فایل index.html مطابق تصویر زیر خواهد بود:


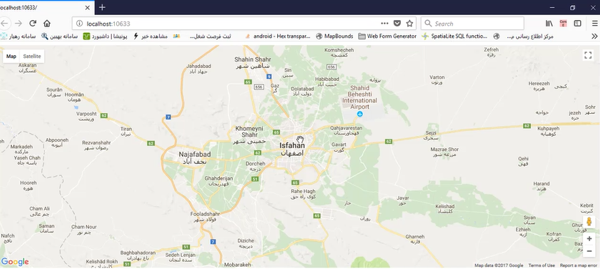
اکنون تغییرات را ذخیره کنید و پروژه را اجرا کنید. همانطور که در تصویر زیر مشاهده می کنید، نقشه گوگل با سطح بزرگ نمایی 10 و نمایش نقشه شهر اصفهان، نمایان خواهد شد.

فیلم آموزش نمایش نقشه گوگل در وب سایت
به شما پیشنهاد می کنیم فیلم آموزش نمایش نقشه گوگل در وب سایت را دانلود نمایید. ما در این فیلم، شما را با مراحل نمایش نقشه گوگل در سایت با استفاده از Google Map API آشنا می کنیم.

سخن پایانی
تا این جا، به شما آموزش دادیم چگونه یک وب سایت ساده ایجاد کنید و با استفاده از Google Map API نقشه گوگل را در وب سایت نمایش دهید. نقشه های تحت وب، امکانات گسترده ای را در اختیار استفاده کنندگان قرار می دهند. نقشه ها بخشی از سامانه اطلاعات جغرافیایی یا Geographic Information System (یا به اختصار GIS) هستند. اگر به تازگی با استفاده از نقشه در وب سایت آشنا شده اید به شما شادباش می گوییم. شما پا در عرصه ای جدید گذاشته اید. به دنیای GIS و برنامه نویسی GIS، خوش آمدید. پیشنهاد می کنیم نوشته GIS چیست را بخوانید تا با GIS بیشتر آشنا شوید.
در آموزش های آتی می خواهیم چگونگی کار با نقشه ها در وب و افزودن قابلیت های بیشتر را به شما آموزش دهیم. آموزش آتی درباره نمایش یک مارکر بر روی نقشه می باشد.
برای دریافت آموزش های آتی می توانید در آکادمی WebGIS به رایگان ثبت نام کنید و یا کانال تلگرام GISPlus و یا صفحه اینستاگرام GISPlus را پیگیری نمایید، تا از آخرین نوشته ها، آگاه باشید.
آموزش آتی
در آموزش های آتی، شما را با علامت گذاری روی نقشه با استفاده از Google Map API و آموزش OpenLayers در برنامه نویسی Web GIS آشنا خواهیم کرد. یاد خواهید گرفت که چگونه نقشه گوگل را در وب سایت خود به صورت عملی با استفاده از Google Map API نمایش دهید و با استفاده از OpenLayers سامانه Web GIS را راه اندازی کنید. برای مطالعه آموزش های بیشتر، آکادمی WebGIS را دنبال کنید.