برنامه نویسی GIS
آموزش OpenLayers: نمایش نقشه گوگل با استفاده از OpenLayers
با استفاده از OpenLayers نقشه گوگل را در وب سایتتان نمایش دهید
شما با استفاده از OpenLayers می توانید قابلیت های GIS را در وب پیاده سازی نمایید. اگر مقدمات راه اندازی Web GIS را مهیا کرده باشید، آموزش OpenLayersگام بعدی برای شروع برنامه نویسی Web GIS می باشد.
تا کنون در سایت GISPlus نوشته هایی را منتشر کرده ایم تا این مسیر پیاده سازی Web GIS را به شما بیاموزیم. برای یادآوری شما این مقدمات را در انتهای نوشته نیز ذکر کرده ایم. پس تا انتها با ما همراه باشید.
آموزش OpenLayers را از نوشته معرفی OpenLayers شروع کردیم و به شما گفتیم OpenLayers چیست؟ همان طور که گفتیم، OpenLayers یک کتابخانه JavaScript قدرتمند برای نمایش نقشه در وب و پیاده سازی قابلیت های GIS در وب می باشد.
اینک در این نوشته قصد داریم به صورت عملی، شروع کار با OpenLayers را داشته باشیم. به عنوان یک کار ساده، می خواهیم نقشه گوگل که قبلا با استفاده از Google Map API در وب سایت نمایش دادیم را این بار با استفاده از OpenLayers نمایش دهیم. با ما همراه باشید…
این نوشته از مجموعه آموزش های آکادمی WEB GIS است. برای مشاهده آموزش های پیشین و دانلود فیلم و PDF آن ها، می توانید به صفحه آکادمی WEB GIS مراجعه نمایید.ورود به آکادمی WEB GIS
آموزش OpenLayers را عملی شروع کنید
OpenLayers، کتابخانه JavaScript قدرتمند متن باز است که برای نمایش نقشه ها در صفحات Web مورد استفاده قرار می گیرد. کتابخانه OpenLayer، در نسخه های ۱، ۲، ۳ و ۴ ارایه شده است. در این سلسله نوشته های آموزش OpenLayers که در سایت GISPlus ارایه می شود، از نسخه 2.12 که یکی از پایدارترین نسخه های این کتابخانه قدرتمند است، استفاده خواهیم کرد.
آموزش نمایش نقشه در وب سایت
برای قراردادن نقشه در وب سایت، راه های مختلفی وجود دارد. این کار را پیش تر با استفاده از Google Map API آموزش دادیم. در این آموزش، چگونگی نمایش نقشه در سایت با استفاده از کتابخانه OpenLayers را در چهار گام آموزش خواهیم داد.
- ایجاد صفحه وب
- اضافه کردن Google Map API به صفحه
- اضافه کردن OpenLayers
- نمایش نقشه گوگل
گام اول: ایجاد صفحه وب
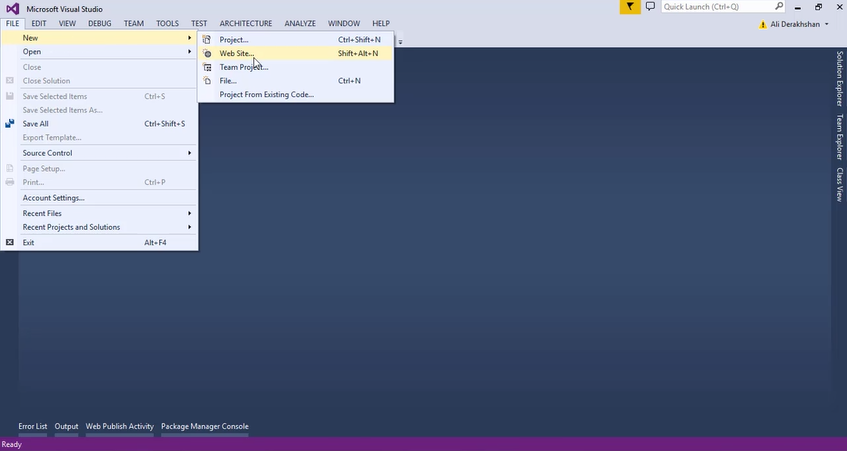
در اولین گام، باید وب سایتی که مایل به نمایش نقشه در آن هستیم را ایجاد کنیم. برای طراحی سایت، از محیط visual studio استفاده می کنیم. برای ایجاد یک سایت جدید از منوی file گزینه new و سپس web site را انتخاب کنید.

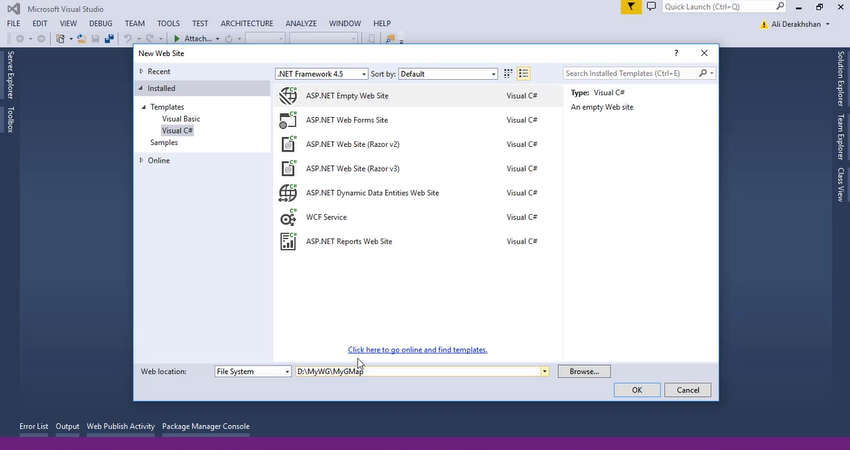
در پنجره new web site، گزینه اول یعنی ASP.NET empty web site را انتخاب کنید و در قسمت پایین، مسیر وب سایت را انتخاب کنید. به طور مثال مسیر MyGMap و در انتها دکمه ok را کلیک کنید. تا این مرحله، وب سایت ایجاد شد.

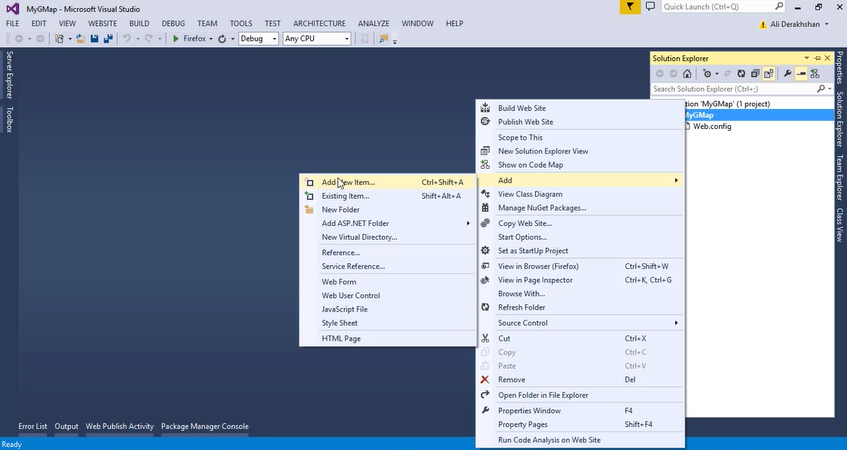
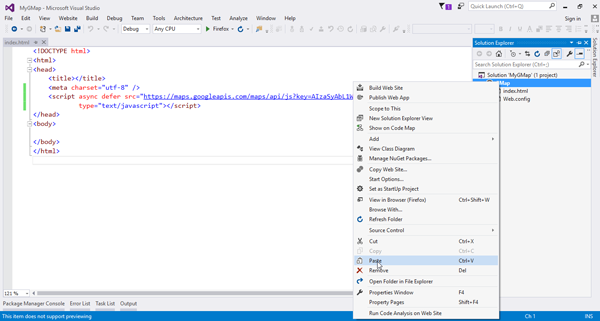
اکنون باید یک صفحه html ساده ایجاد کنیم تا کدهای مربوط به نمایش نقشه را درون این فایل، پیاده سازی کنیم. برای این کار، همانند تصویر زیر عمل کنید و گزینه Add new item را انتخاب نمایید.

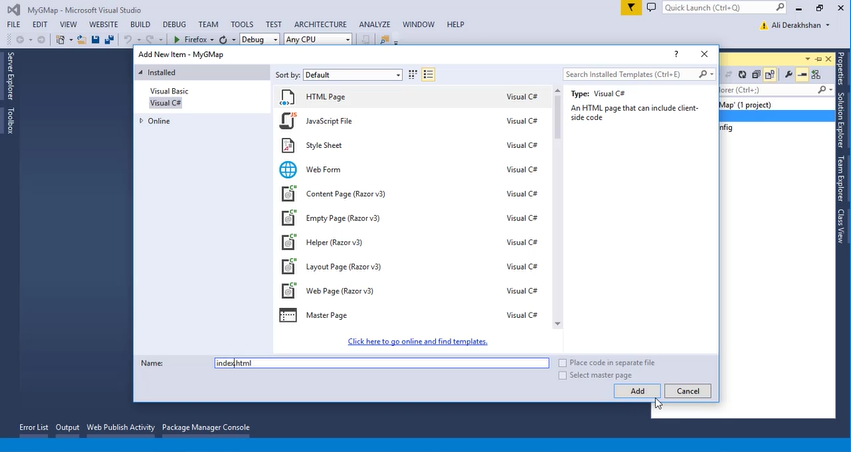
در پنجره ای که باز می شود، نوع فایل را html و نامی برای فایل انتخاب نمایید. برای مثال index.html

گام دوم: اضافه کردن Google Map API
برای آن که بتوانید از نقشه گوگل در وب سایت خود استفاده نمایید می بایست Google Map API را به صفحه وب اضافه کنید. برای این منظور، ابتدا باید وارد سایت گوگل شوید و یک API KEY دریافت کنید.
عبارت Google Map API key را در گوگل جستجو کنید و لینکی با عنوان Google Maps JavaScript API را انتخاب کنید یا بر روی این لینک کلیک نمایید.
در صفحه ای که باز می شود، راهنمایی برای معرفی چگونگی استفاده از API key مشاهده خواهید کرد. در این صفحه دکمه get a key را کلیک کنید.
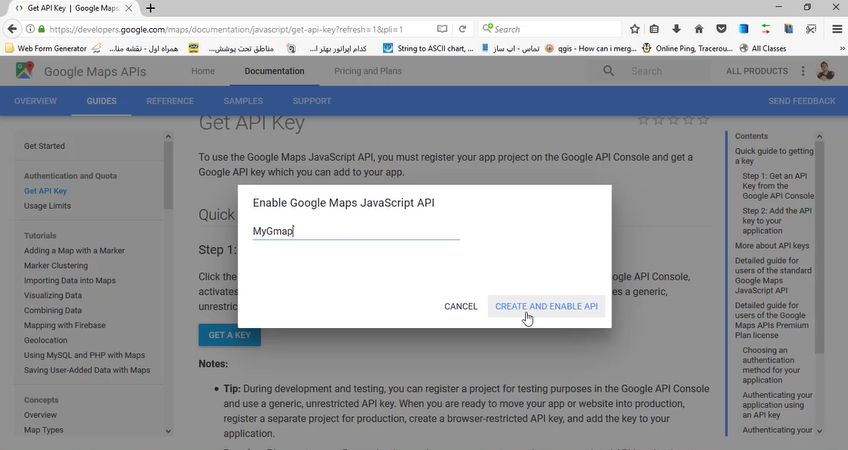
شما می توانید یک پروژه جدید ایجاد کنید و یا از پروژه های قبلی استفاده کنید. ما ایجاد پروژه جدید را انتخاب می کنیم و نام MyGMap را برای آن انتخاب می کنیم و در انتها دکمه create and enable API را کلیک می کنیم. پس از گذشت زمان کوتاهی، کلید ایجاد شده را مشاهده خواهید کرد.


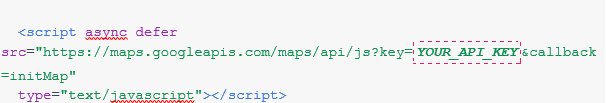
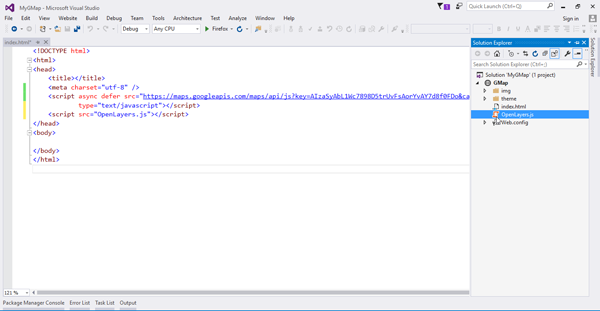
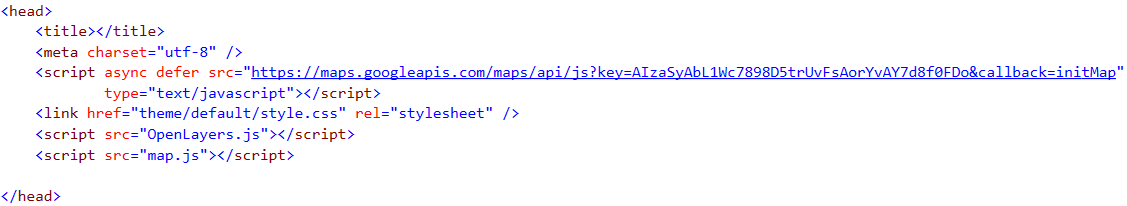
اکنون باید از این کلید استفاده کنیم. صفحه HTML که قبلا ایجاد کردید را باز کنید و Script زیر را به فایل HTML بعد از تگ <head> اضافه کنید و عبارت YOUR_API_KEY را با کلید دریافت شده جایگزین کنید.

گام سوم: اضافه کردن OpenLayers
گام بعد، اضافه کردن کتابخانه OpenLayers است. برای دانلود ای کتابخانه جاوااسکریپتی وارد سایت GitHub به آدرس https://github.com/openlayers/ol2/releasesشوید. کتابخانه OpenLayers در نسخه های متفاوتی وجود دارد. ما از نسخه 2.12 آن استفاده می کنیم.
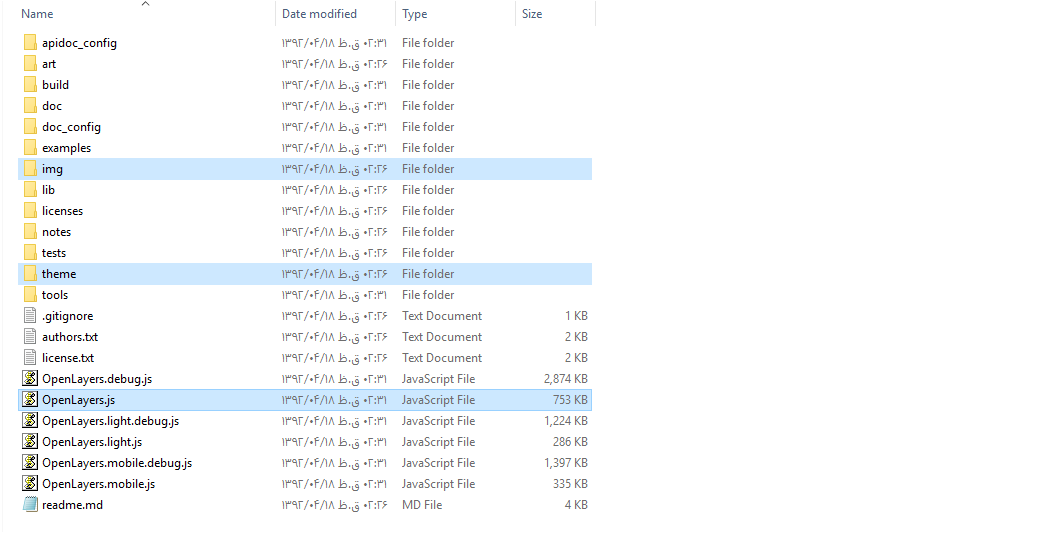
پس از اتمام دانلود، فایل را از حالت zip خارج می کنیم. پوشه شامل یکسری فولدر و فایل javascripts است که ما کامل ترین فایل javascripts با نام OpenLayers.js و دو فولدر img و theme که کتابخانه به ان ها نیاز دارد را کپی می کنیم. با کلیک راست بر روی پروژه خود فایل های کپی شده را paste می کنیم.


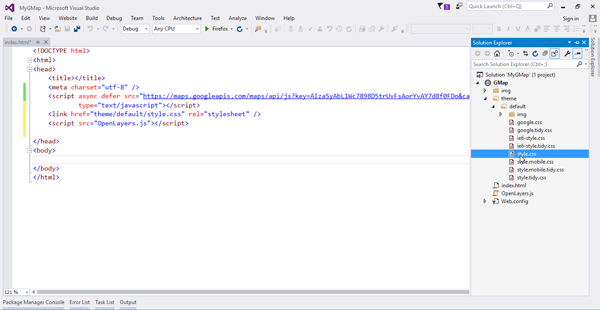
برای اضافه کردن کتابخانه OpenLayers به صفحه index.html ابتدا فایل جاوا اسکریپتی OpenLayers.js را انتخاب کرده و در تگ head برنامه آن را رها می کنیم.

برای اضافه کردن css های مربوط به OpenLayers وارد پوشه theme/ default شده و فایل style.css را انتخاب کرده و در تگ head آن را رها می کنیم.

تا اینجای آموزش OpenLayers، توانستیم Google Map API و کتابخانه OpenLayers را اضافه کنیم.
گام چهارم: نمایش نقشه گوگل
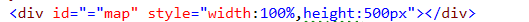
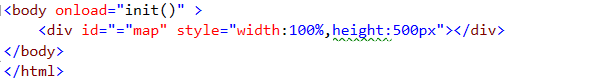
برای نمایش نقشه گوگل، ابتدا یک container برای اضافه کردن کدهای نقشه درون آن، بعد از تگ اضافه می کنیم.

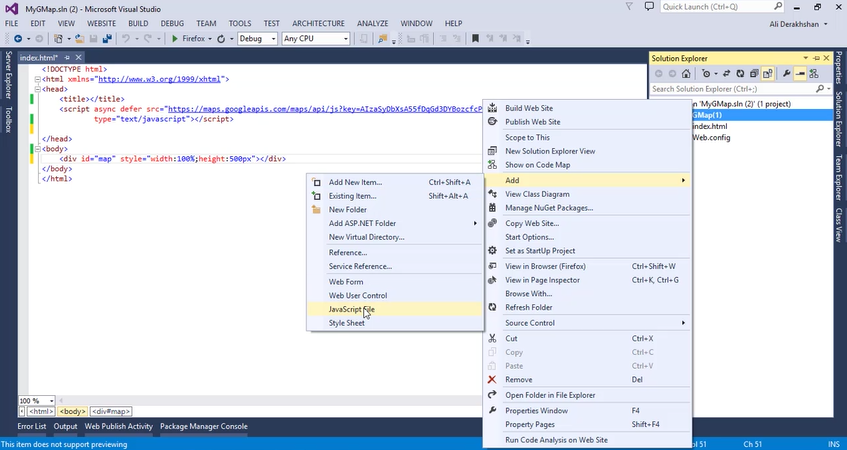
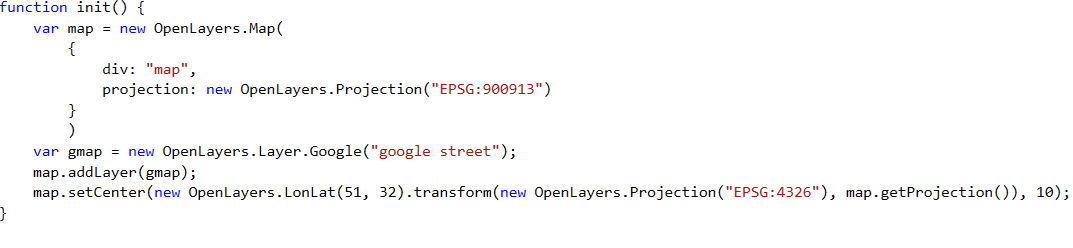
برای اضافه کردن کدهای جاوا اسکریپتی که باعث نمایش نقشه می شوند، یک فایل جاوا اسکریپت با نام map طبق تصویر زیر ایجاد کنید:

همان طور که مشاهده می کنید داخل Google Map API پارامتری به نام callback وجود دارد که مقدارش برابر با initmap است و به این معنی است، هنگامی که Google Map به طور کامل فراخوانی شد متد initmap اجرا شود. بنابراین باید تابعی با نام initmap به فایل map.js اضافه کنیم.
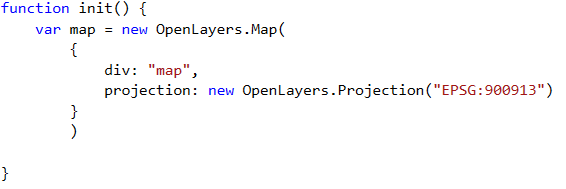
برای این که بتوانیم نقشه گوگل را نمایش دهیم، باید ابتدا چند پارامتر را مقدار دهی کنیم.
در ابتدا به معرفی نقشه خود می پردازیم که دو پارامتر ورودی می گیرد.
پارامتر اول: Container <-id ای است که قصد نمایش نقشه گوگل در آن را داریم که قبلا id آن را map قرار دادیم.

پارامتر دوم: معرفی سیستم مختصاتی است که از آن استفاده می کنیم. ما از سیستم مختصات google استفاده می کنیم. EPSG یک کد استاندارد برای انواع سیستم مختصات است و 900913 کد سیستم مختصات گوگل است.

تا اینجا، نقشه به صفحه وب معرفی شد.
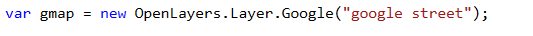
گام بعدی اضافه کردن لایه گوگل است. از کلاس layers برای این کار استفاده کرده و نوع لایه را از نوع google تعیین می کنیم و نام google street را به آن نسبت می دهیم.

برای مشاهده لایه گوگل باید آن را به نقشه خود اضافه کنیم. برای این کار کد زیر را می نویسیم.

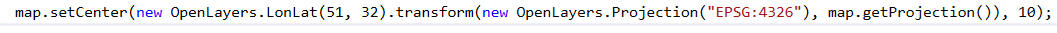
بعد از اضافه کردن لایه نقشه گوگل باید مختصات مرکز نقشه را تعیین کنیم که دو پارامتر ورودی می گیرد.
پارامتر اول: LonLat که مشخص کننده طول و عرض جغرافیایی است.
پارامتر دوم: مشخص می کنیم که این نقشه در چه سطح بزرگ نمایی به ما نشان داده شود.
نکته:
طول و عرض جغرافیایی را با هر سیستم مختصاتی می توانیم تعیین کنیم ولی باید آن را به سیستم مختصات موجود نقشه تبدیل کنیم. به طور مثال اگر از سیستم مختصاتی با کد 4326 استفاده می کنیم و مختصات مرکز شهر اصفهان را به آن می دهیم (51,32) باید آن را تبدیل به سیستم مختصاتی گوگل کنیم.

تا اینجا تابع ()init ما آماده نمایش بر روی صفحه Web است. تنها کافی است آن را در Load صفحه، فراخوانی کنیم.

برای فراخوانی تابع init() در Load صفحه وب باید دو کار انجام دهیم:
1- رویداد ()onload را به تابع ()init نسبت می دهیم.

2-فایل map.js را به صفحه وب خود اضافه کنیم.

تا اینجای آموزش OpenLayers، یاد گرفتید که چگونه کتابخانه OpenLayers را به پروژه خود اضافه کنید. پس از اجرای برنامه، نقشه ای به شکل زیر به شما نمایش داده می شود.

فیلم آموزش نمایش نقشه گوگل در وب سایت
به شما پیشنهاد می کنیم فیلم آموزش OpenLayers برای نمایش نقشه گوگل در وب سایت را دانلود نمایید. ما در این فیلم، شما را با مراحل نمایش نقشه گوگل در سایت با استفاده از کتابخانه OpenLayers آشنا می کنیم.
سخن پایانی
برای راه اندازی وب GIS می بایست مقدماتی را به شرح زیر فراهم آورید:
- ایجاد پایگاه داده مکانی یا GeoDatabase و قراردادن نقشه ها و داده های مکانی و توصیفی در آن
- انتشار نقشه ها در وب با استفاده از یک Web Map Server نظیر GeoServer یا MapServer
- ایجاد یک وب سایت و شروع برنامه نویسی قابلیت های GIS در وب
تا این جا، به شما آموزش دادیم چگونه یک وب سایت ساده ایجاد کنید و با استفاده از کتابخانه OpenLayers نقشه گوگل را در وب سایت نمایش دهید. نقشه های تحت وب، امکانات گسترده ای را در اختیار استفاده کنندگان قرار می دهند. در آموزش های آتی از سلسله نوشته های آموزش OpenLayers به شما یاد می دهیم چگونه انواع نقشه های Google شامل تصویر ماهواره ای، نقشه معابر و… را در وب سایت خود نمایش دهید و به مرور قابلیت های یک سامانه Web GIS خواهیم پرداخت و شما به صورت گام به گام آموزش برنامه نویسی وب GIS را فرا می گیرید.















معرفی api نقشه پارسی جو
http://developers.parsijoo.ir/service/map