09929710879 — 03137771357 از شنبه تا چهارشنبه 9 تا 17
علامت گذاری روی نقشه گوگل و نقشه های آنلاین
برای افزایش فروش کسب و کارتان باید نسبت به رقبای خود، بیشتر دیده شوید.
ثبت مکان کسب و کار در نقشه گوگل یکی از ضروریترین کارهایی است که هر صاحب کسب و کاری باید انجام دهد، چرا که با این کار اطلاعات شغل و خدمات کسب و کار خود را در معرض دید میلیونها نفر قرار میدهد. شخصی که به تازگی به شهر یا محل شما آمده است، در اینترنت به دنبال شغل و خدمات شما خواهد گشت. ممکن است تا به حال در شغل خود پول های زیادی را برای افزایش فروش هدر داده باشید اما ثبت مکان شغل روی نقشه گوگل و سایر نقشه های آنلاین یک سرمایه گذاری بلندمدت است!
چرا ثبت اطلاعات کسب و کار در گوگل مپ و نقشه های آنلاین مهم است؟
همین الان نام کسب و کارتان را در سایت گوگل جستجو کنید، اگر مکان آن را در نتایج نمایش نمی دهد یعنی تعداد افراد کمتری می توانند شما را پیدا کنند.
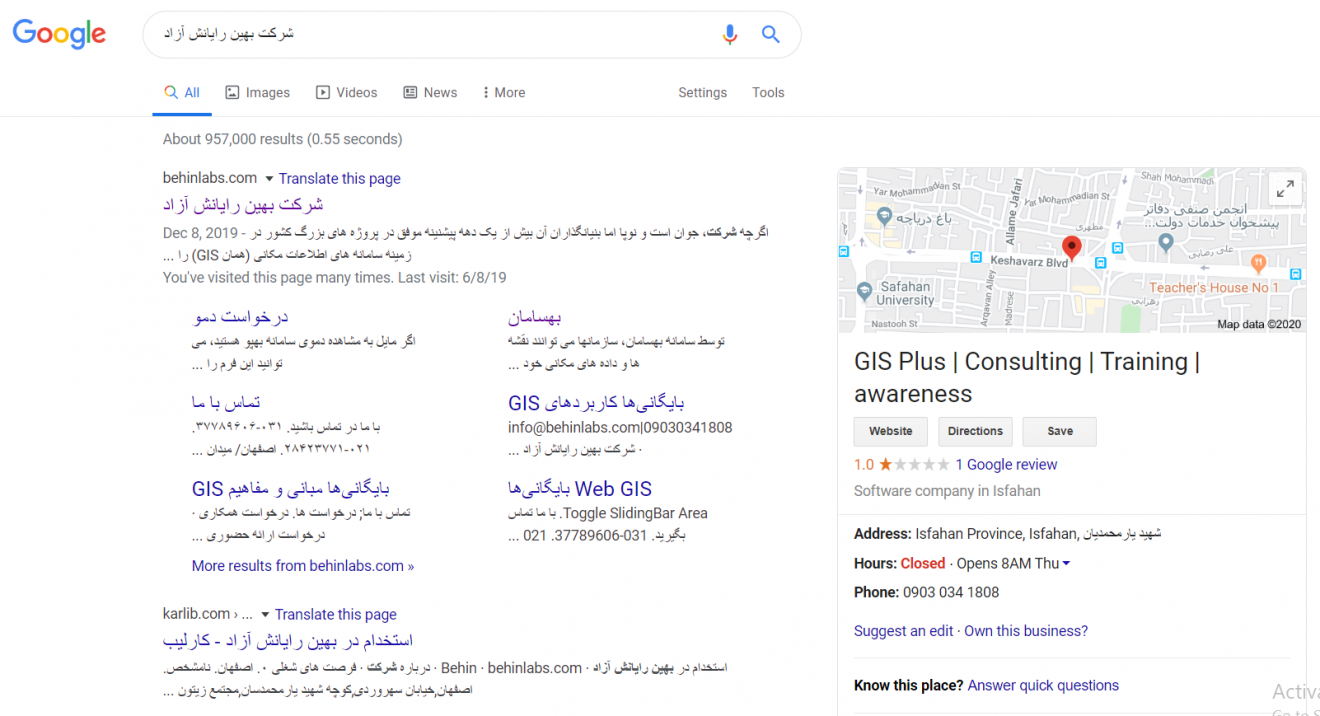
برای مثال ما اسم شرکتمان را در گوگل جستجو می کنیم.

می بینید که علاوه بر آدرس شرکت بهین رایانش آزاد، اطلاعات بیشتری در خصوص شماره تلفن، ساعات کاری و… را در اختیار مخاطبین قرار می دهد. مراجعین به شرکت ما می توانند به سادگی در اپلیکیشن گوگل مپ یا Waze از محل خودشان تا محل شرکت ما را مسیریابی کنند.
علامت گذاری روی نقشه در محل شرکت ما انجام شده و اینجا نرم افزار علامت گذاری روی نقشه همان وب سایت نقشه گوگل می باشد.

امروزه استفاده از نقشه های اینترنتی فراوان شده
در کشور ما نقشه گوگل و نقشه OSM نقشه نشان، نقشه بلد و نقشه ویز در بین مردم، بیشترین استفاده را دارند. نقشه Open Street Map یا همان نقشه OSM در بسیاری از اپلیکیشن های مسیریاب و تاکسی اینترنتی مورد استفاده قرار می گیرد و کافیست شما محل کسب و کارتان را در دو نقشه گوگل و نقشه او اس ام ثبت کنید تا در همه این اپلیکیشن ها دیده شوید.

بسیاری از اپلیکیشن هایی که از نقشه استفاده می کنند، در حال استفاده از این دو نقشه هستند. مثلا نقشه اپلیکیشن های اسنپ، تپسی، بلد و… نقشه OSM می باشد.
مردم یاد گرفته اند برای یافتن آدرس یک مغازه، آدرس یک مکان یا شرکت، به نقشه گوگل مپ یا نقشه اوپن استریت مپ بروند.
کسب و کار خود را روی نقشه ثبت کنید
همین الان لوکیشن کسب و کار خود را در نقشه های آنلاین ( گوگل مپ، نقشه نشان، نقشه بلد، نقشه ویز، نقشه اپن استریت مپ و …) ثبت کنید.
مزایای ثبت کسب و کار در نقشه های آنلاین
دائمی و بدون نیاز به شارژ ماهانه
نمایش در نقشه برای همیشه فقط با یکبار ثبت
سرمایه گذاری!
بله درست است یک سرمایه گذاری همیشگی برای کسب و کارتان
ثبت می کنم
امکان درج اطلاعات تماس
امکان ثبت موقعیت مکانی، آدرس و شماره تماس
فناوری روز!
شاید کسب و کارتان مجهز به سایت و اپلیکیشن نباشد، حداقل در نقشه آن را وارد کنید
ثبت می کنم
امکان ویرایش اطلاعات
قابلیت ویرایش در صورت جابهجایی مکان کسب و کار
افزایش فروش
حتی وقتی شما خواب هستید دیگران شغل شما را پیدا می کنند!
ثبت می کنم
درخواست ثبت مکان کسب و کار در نقشه های آنلاین
گام اول: اول تصمیم بگیرید روی چه نقشه ای می خواهید مکان شغل تان را ثبت کنید
- ثبت در نقشه گوگل و نقشه اوپن استریت
- ثبت در نقشه گوگل و نقشه نشان و نقشه بلد و نقشه ویز و نقشه OSM
گام دوم: پرداخت مبلغ مربوط به سفارشتان
باتوجه به هر کدام از دو گزینه بالا باید مبلغ متفاوتی را بپردازید که در ادامه کلید پرداخت مربوط به آن آورده شده است.
گام سوم: تماس کارشناس ما با شما
پس از پرداخت، در اولین روز کاری، کارشناس ما با شما تماس گرفته و اطلاعات کسب و کارتان را دریافت می کند.
گام چهارم: ثبت مکان کسب و کار در نقشه
مکان کسب و کار شما در نقشه هایی که سفارش داید ثبت می شود. این کار می تواند با توجه به نوع سفارشتان از 2 تا 7 روز کاری طول بکشد. همچنین تایید اطلاعات کسب و کار شما نیز توسط سایت های مربوطه می تواند تا دو هفته کاری نیز طول بکشد.
گام پنجم: تحویل کار به شما
کارشناس ما پس از ثبت و تایید اطلاعات کسب و کار شما با شما تماس می گیرد و توضیحات لازم را در اختیارتان قرار می دهد.
پرداخت مبلغ
اگر می خواهید فقط ثبت شغل روی نقشه گول مپ و نقشه اوپن استریت انجام شود از این بخش پرداخت را انجام دهید.

اگر می خواهید ثبت شغل روی نقشه گول مپ و نقشه اوپن استریت و نقشه ویز و نقشه نشان و نقشه بلد انجام شود از این بخش پرداخت را انجام دهید.

چرا می توانید به ما اعتماد کنید؟
ما شرکت بهین رایانش آزاد هستیم کار تخصصی ما نقشه و GIS است
در اینترنت سایت های زیادی هست که ادعا می کنند ثبت مکان شغل در نقشه را انجام می دهند اما هویت مشخصی ندارند.
ما شرکت بهین رایانش آزاد هستیم و کار تخصصی ما از سال 1386 تا کنون GIS و نقشه می باشد و مشتریان ما سازمان های بزرگ دولتی مثل شهرداری شیراز، شهرداری اصفهان، شرکت ارتباطات زیرساخت، شرکت ایرانسل و… می باشند که در زمینه سامانه های نقشه با آنها کار کرده ایم.
ما یک شرکت ثبت شده دارای شماره ثبت 51380 با شماره اقتصادی و دفتر مرکزی در اصفهان هستیم.

شما الان در سایت GISPlus هستید
آکادمی GISPlus وابسته به شرکت بهین رایانش آزاد می باشد و در زمینه آموزش GIS و نقشه فعالیت تخصصی دارد.
با اطمینان ثبت مکان کسب وکار در نقشه را به ما بسپارید.

ما دارای نماد اعتماد الکترونیکی و نشان ملی ثبت می باشیم.
برای بررسی اطلاعات ثبت شده ما در پایین سایت روی لوگوی اینماد و نیز لوگوی نشان ملی ثبت می توانید کلیک کنید تا اطلاعات کسب وک ار ما را در سایت های ذکر شده ببینید.
آیا سوال دارید؟
در روزهای کاری از ساعت 9 صبح تا 17 بعدازظهر، پاسخگوی تماس شما هستیم.
شماره های تماس ما در بالای سایت درج شده اند.
درخواست مشاوره
می توانید در فرم زیر اطلاعات تماس خود را وارد کنید تا خودمان با شما تماس بگیریم.
درخواست مشاوره دارم
درخواست مشاوره
اگر می خواهید ثبت مکان روی نقشه گوگل و سایر نقشه های آنلاین داشته باشید اما مردد هستید و یا سوالی دارید می توانید فرم زیر را پر کنید تا ما خودمان با شما تماس بگیریم.
علامت گذاری روی نقشه
در این آموزش به شما یاد می دهیم که مکان مورد نظرتان را با علامت گذاری روی نقشه گوگل ثبت کنید.
چگونه آدرس کسب و کار خود را در گوگل مپ ثبت کنیم؟
اگر دنبال آموزش ثبت مکان در گوگل مپ و نقشه OSM هستید همین آموزش را تا انتها بخوانید.
در این مطلب یاد می گیرید چطور مغازه، فروشگاه، کسب و کار یا محل مورد نظر خود را در گوگل مپ ثبت کنید و اصطلاحا با علامت گذاری روی نقشه، مشتریان بیشتری را به سمت محل کسب و کارتان بیاورید.
آموزش ثبت مکان در گوگل مپ و نقشه OSM
در ویدیوی بالا توضیحاتی درباره علامت گذاری روی نقشه داده ایم. اینجا نرم افزار علامت گذاری روی نقشه، همان نقشه گوگل و نیز نقشه OSM است.

آموزش ویدیویی ثبت مکان روی نقشه گوگل و نقشه OSM
در صورت تمایل می توانید این آموزش را از فروشگاه سایت با تخفیف تهیه کنید و مراحل انجام کار را در فیلم آموزشی با دقت و جزئیات کامل ببینید. اگر هم تمایلی به تهیه آموزش ندارید ادامه همین نوشته را بخوانید.
علامت گذاری روی نقشه گوگل
در ادامه، آموزش گام به گام ثبت مکان در نقشه گوگل (یا همان علامت گذاری روی نقشه گوگل) را به شما یاد می دهیم.
اگر در جیمل اکانت ندارید ابتدا یک ایمیل در سایت GMail بسازید
اگر اکانت GMAIL ندارید وارد سایت جیمیل شوید و یک ایمیل برای خودتان بسازید.
با استفاده از اکانت گوگل خود وارد سایت گوگل مپ شوید
وقتی اکانت خود را ساختید به طور اتوماتیک وارد اکانت می شود. اگر قبلا اکانت جیمیل دارید ابتدا وارد اکانت خودتان شوید.
پس از ورود به اکانتتان وارد سایت نقشه گوگل شوید.
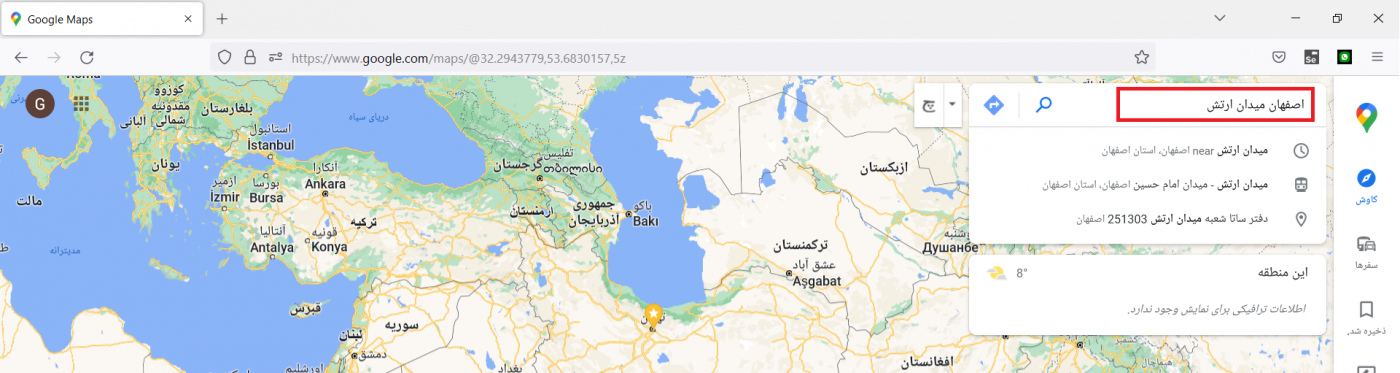
نام منطقه مورد نظر را وارد نمایید و تنظیمات را انجام دهید
بهتر است زبان نقشه گوگل را روی فارسی تنظیم کنید. و همانند تصویر زیر، نام منطقه مورد نظر را جستجو کنید.

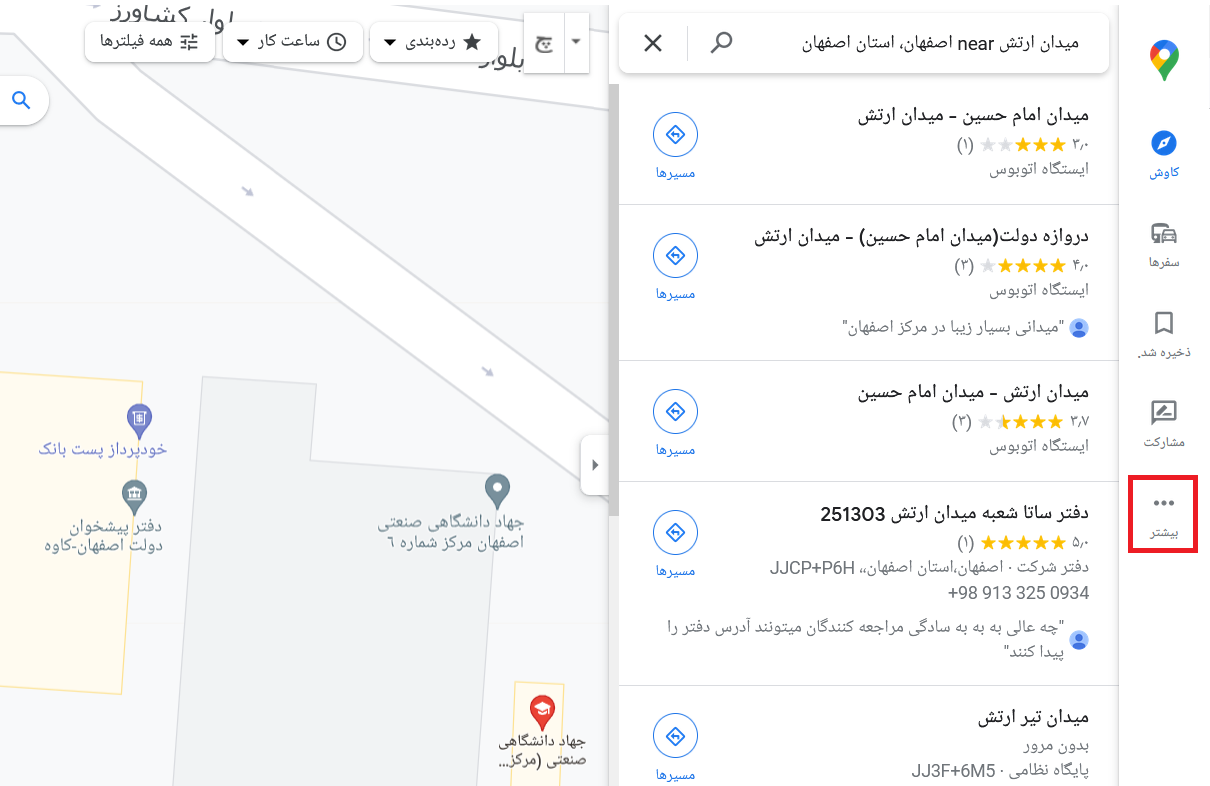
روی محل مورد نظر روی نقشه زوم کنید. دقیقا جایی که می خواهید علامت گذاری روی نقشه گوگل را انجام دهید.
همانند تصویر زیر روی آیکون “بیشتر” که با سه نقطه مشخص شده است کلیک کنید.

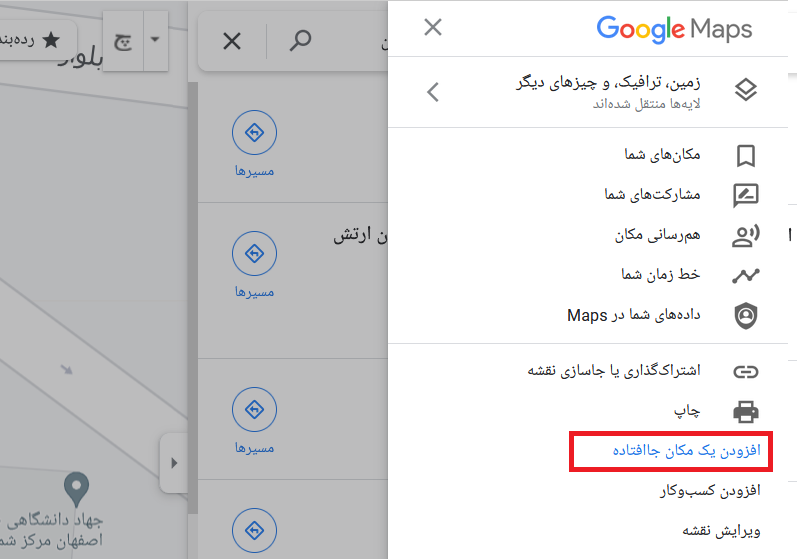
گزینه افزودن یک مکان جا افتاده (add a missing place را بزنید)

مشخصات مکان مورد نظر که می خواهید علامت گذاری روی نقشه شود را وارد کرده و سپس کلید ویرایش مکان نقشه را بزنید و روی محل دقیق مورد نظرتان کلیک کنید. اینجا همان جایی است که می خواهید علامت گذاری روی نقشه انجام شود.

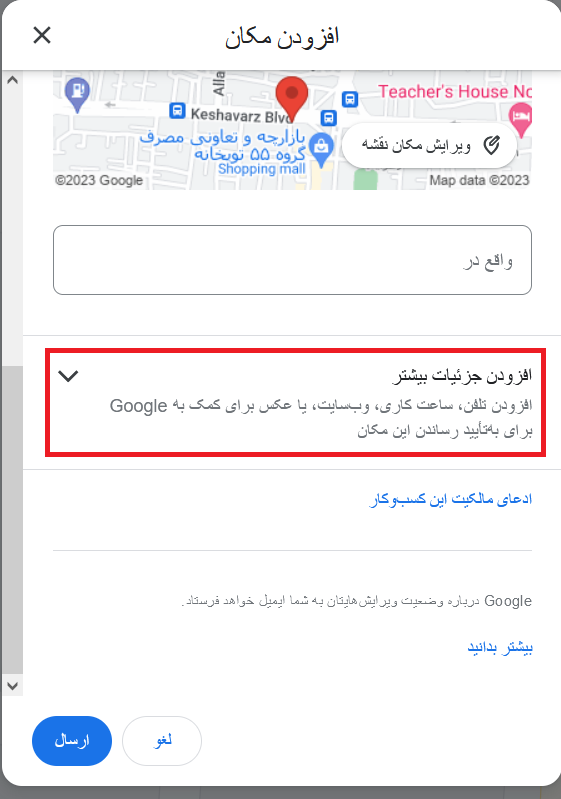
اگر می خواهید جزئیات بیشتری مثل ساعات کاری، اطلاعات تماس، وب سایت، عکس های محل مورد نظر و… را ثبت کنید روی گزینه “افزودن جزئیات بیشتر” کلیک کنید و موارد را وارد کنید.

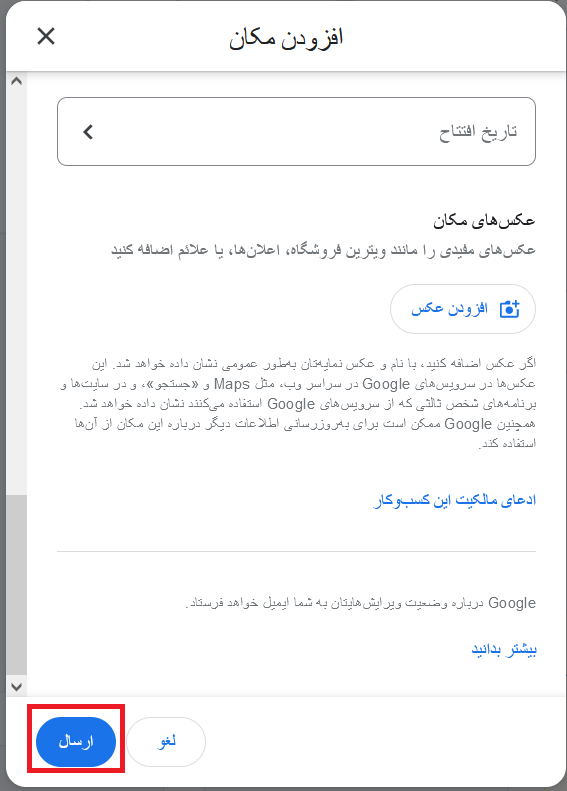
در نهایت روی دکمه ارسال کلیک کنید.

در نهایت این پیغام به شما نمایش داده می شود.

چقدر طول می کشد تا مکان من در گوگل ثبت شود؟
این کار می تواند از یک روز تا 10 روز طول بکشد. اگر اولین بار باشد که در گوگل مکانی را ثبت می کنید ممکن است زمان بیشتری هم طول بکشد تا صحت اطلاعات بررسی و تایید گردد.
پیگیری نتیجه علامت گذاری روی نقشه
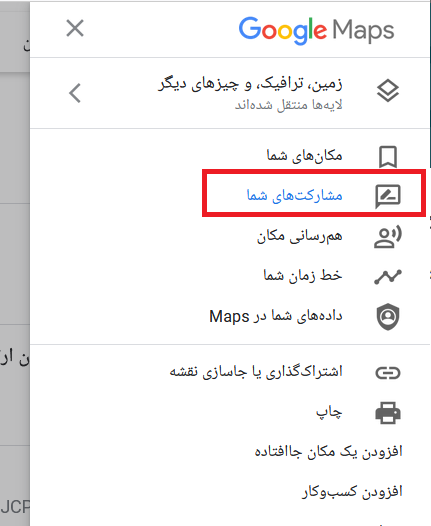
نتیجه بررسی مکانی که در نقشه گوگل ثبت کرده اید هر چه که باشد از طریق ایمیل به شما اعلام می شود اما خودتان هم می تواننید روی گزینه “مشارکت های شما” کلیک کنید و پیگیر نتیجه علامت گذاری روی نقشه گوگل و ثبت مکانی که در نقشه گوگل داشتید شوید.

علامت گذاری روی نقشه OSM
پیشنهاد می کنیم علاوه بر نقشه گوگل، علامت گذاری روی نقشه OSM هم انجام دهید و مکان کسب و کارتان را در این نقشه هم ثبت کنید زیرا بیشتر نرم افزار علامت گذاری روی نقشه که ایرانی هستند مثل نقشه بلد، نقشه نشان، پارسیجو، مپ و… از نقشه رایگان OSM استفاده می کنند و بعد از مدتی مکان شما وارد این اپلیکیشن ها هم می شود.
ما در آموزش زیر، در یک فیلم آموزشی به شما یاد می دهیم چطور مکان مورد نظرتان را در نقشه گوگل و نقشه OSM ثبت نمایید. الان می توانید با کلیک روی تصویر زیر آموزش ثبت مکان روی نقشه گوگل و نقشه OSM را با تخفیف تهیه کنید.
کار تخصصی شرکت ما آموزش GIS و ساخت وب سایت های مبتنی بر نقشه و اپلیکیشن های مجهز به نقشه است. به این وب سایت ها، وب GIS و به این اپلیکیشن ها موبایل GIS می گویند. اگر تمایل به یادگیری بیشتر در این زمینه دارید از آموزش های زیر غافل نشوید.
پرسش های پرتکرار GIS
چقدر طول می کشد تا مکان من در گوگل ثبت شود؟
این کار می تواند از یک روز تا 10 روز طول بکشد. اگر اولین بار باشد که در گوگل مکانی را ثبت می کنید ممکن است زمان بیشتری هم طول بکشد تا صحت اطلاعات بررسی و تایید گردد.
علامت گذاری روی نقشه های دیگر هم می توانم داشته باشم؟
معروفترین نقشه ها نقشه گوگل و نقشه OSM است. سایر نقشه های ایرانی مثل بلد، نشان، مپ، پارسیجو و… هم از بیس همین نقشه ها استفاده می کنند اما می توانید خودتان وارد سایت های آنها هم بشوید و اگر امکان ثبت مکان دارند از آن استفاده کنید.
نقشه gis چیست؟
نقشه ها در GIS دارای انواع مختلف برداری و رستری هستند. با فرمت های مختلف ارایه می شوند. اما معروفترین فرمت برای نقشه های GIS برداری، فرمت Shapefile و معروفترین فرمت برای نقشه GIS رستری، فرمت tiff می باشند.
آموزش GIS
برای آموزش GIS راه های مختلفی وجود دارد. جستجو در گوگل، خواندن کتاب های GIS، مشاهده فایل های ویدیویی رایگان، شرکت در کلاس های حضوری، استفاده از پکیج های آموزشی و حضور در رشته GIS می تواند انواع راه های مختلف باشند. ما در سایت GISPlus یک دوره رایگان آموزش GIS برایتان فراهم کرده ایم.
آکادمی GISPlus
آکادمی GISPlus دپارتمان آموزش GIS و مشاوره GIS شرکت بهین رایانش آزاد می باشد.
ما سه کار می کنیم: آموزش GIS، مشاوره GIS، اجرای پروژه های GIS سازمانی
اگر مدیر یا کارشناس یک سازمان یا کسب و کار هستید و یا اگر علاقمند GIS هستید، پس ما می توانیم به شما کمک کنیم.
آموزش پیشنهادی GISPlus
این مقالات را هم بخوانید!
درخواست ثبت مکان روی نقشه گوگل و OSM
اگر می خواهید مکان مورد نظرتان را روی نقشه های گوگل و OSM ثبت کنید می توانید این کا را به ما بسپارید. اکانت ما معتبر است و نتیجه ثبت مکان بلافاصله تایید می شود.

























8 thoughts on “علامت گذاری روی نقشه”
سلام
کاش بجای علامت گذاری روی نقشه گوگل ، طریقه علامت گذاری روی نقشه های بومی مثل پارسی جو را می گذاشتید؟
باتشکر
درود
در نوشته های آتی انواع سرویس های نقشه ای و علامت گذاری بر روی آنها آموزش داده خواهد شد.با ما همراه باشید….
با سلام
و تشکر از مطالب آموزشی بسیار خوب شما
خوشحالیم که آموزش های ما برای شما موثر واقع شده است.
ممنون از توضیحات خوب و کاربردیتون
اگه در مورد نقشه های بومی هم بیشتر مطلب بزارید خوبه
درود
در نوشته های آتی انواع سرویس های نقشه ای و علامت گذاری بر روی آنها آموزش داده خواهد شد.با ما همراه باشید….
ممنون
علامتگذاری روی نقشه های osm و پر کردن یک فرم توسط کاربر روی مکان علامتگذاری شده و ذخیره در پایگاه داده را توضیح دهید. با تشکر
درود بر شما. چنین آموزشی را در دستور کار قرار خواهیم داد و به زودی در سایت منتشر خواهیم کرد.